TypeScript LSP Configuration
The details below describe how to install and configure the TypeScript language server found
here.
IMPORTANT: This language server assumes Node.js has been installed on the machine. To test for this open the command prompt, run the
node -v command and check that the version number output is produced, something similar to this:
v22.13.0
If Node.js is not installed, download and install Node.js from
here.
Installing the Language Server
If not already installed then install TypeScript using the following command:
npm install -g typescript
Install the TypeScript Language Server using the following command:
npm install -g typescript-language-server
This npm install will create a typescript-language-server.cmd batch file in the Node.js node folder which should also be in tha PATH.
With the software installed test the installation by running typescript-language-server.cmd -h at the command line prompt, which should result in the following output:
Usage: typescript-language-server [options]
Options:
-V, --version output the version number
--stdio use stdio
--log-level <logLevel> A number indicating the log level (4 = log, 3 = info, 2 = warn, 1 = error). Defaults to `2`.
-h, --help display help for command
Usage: typescript-language-server [options]
If that output is not produced check the installation and also check to make sure the batch file installation folder has
been added to the system PATH environment variable.
Configuration
Start Zeus and use the
Options, Document Types menu to edit the
TypeScript document type and in the
Language Server panel apply the following configuration settings:
Program Type: Batch
Program: typescript-language-server.cmd
Directory:
Arguments: --stdio
--log-level=4
NOTE: The directory value is only required if the location of the typescript-language-server.cmd file has not been added to the system PATH.
Using the Language Server
To test the configuration create a simple test.ts file and fire off an auto-complete request:
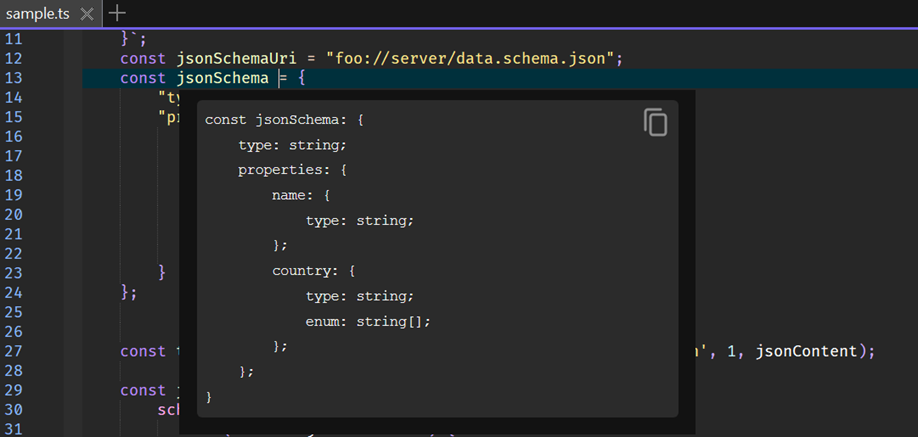
In addition to code completion, code navigation, function signatures and document hover will also work.
Shown below is an example of the document hover feature.
The TypeScript language server can also work with a package.json project file but the language server will need to located that file. The easiest way to achieve this is
to create a Zeus workspace in that project folder location and then leave the Root Path language server option empty. With that setup in place Zeus will automatically set the
Root Path to match the location of the currently open workspace.
Released: 2nd January 2026